Wzorem wielu stron internetowych moglibyśmy rozpisać się na ten temat na trzy paragrafy zanim udzielimy Ci sensownej odpowiedzi. Ale nie lubimy płomiennych przemówień w stylu Fidela Castro, które trwają minimum 5 godzin więc odpowiadamy:
TAK, lokalizator sklepów ZnajdzSklep.pl doskonale sprawdzi się na stronach opartych na Wordpress
Jak to działa? Bardzo prosto. Poniżej kilka kroków, które doprowadzą Cię do opublikowania lokalizatora sklepów na Twojej Wordpressowej stronie.
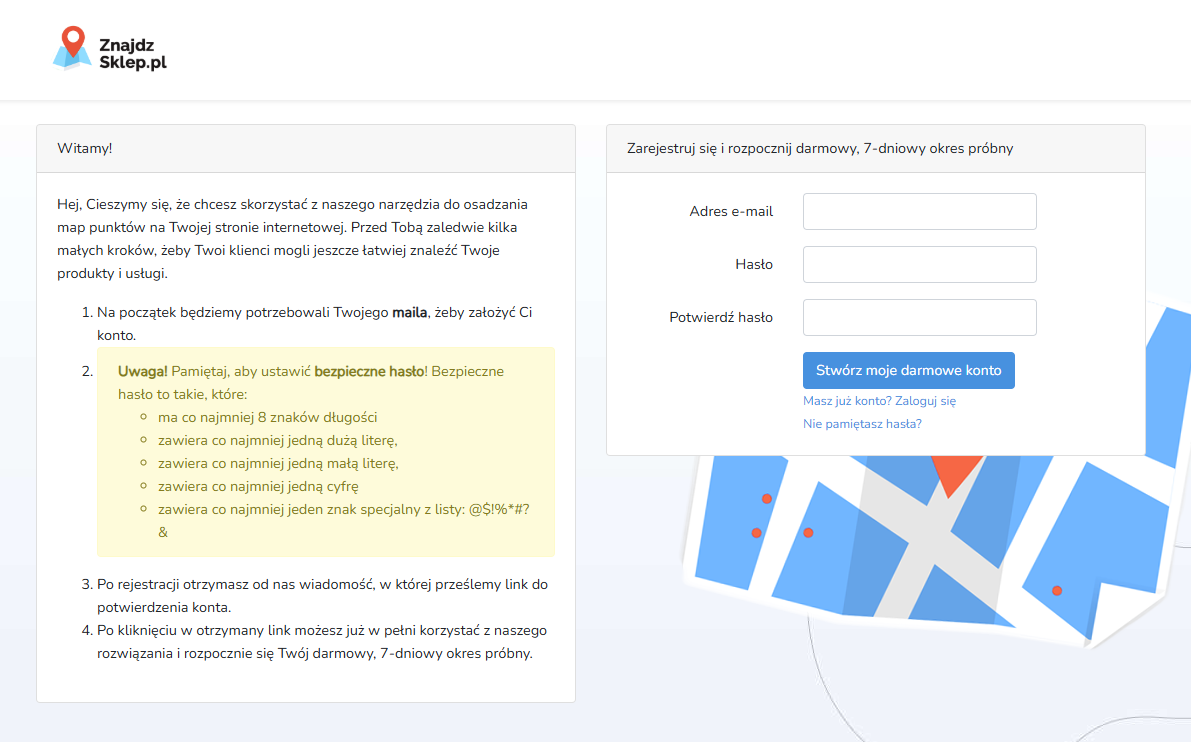
1. Zarejestruj się na naszej stronie ZnajdzSklep.pl - Rejestracja
Nie musisz podawać żadnej karty kredytowej, aby przetestować jak działa nasza aplikacja. Rejestracja jest absolutnie darmowa - wystarczy tylko e-mail oraz odpowiednio silne hasło (mamy trochę świra na punkcie bezpieczeństwa, więc będziemy wymagać od Ciebie, żeby hasło było dosyć złożone).

2. Skonfiguruj swój lokalizator sklepów
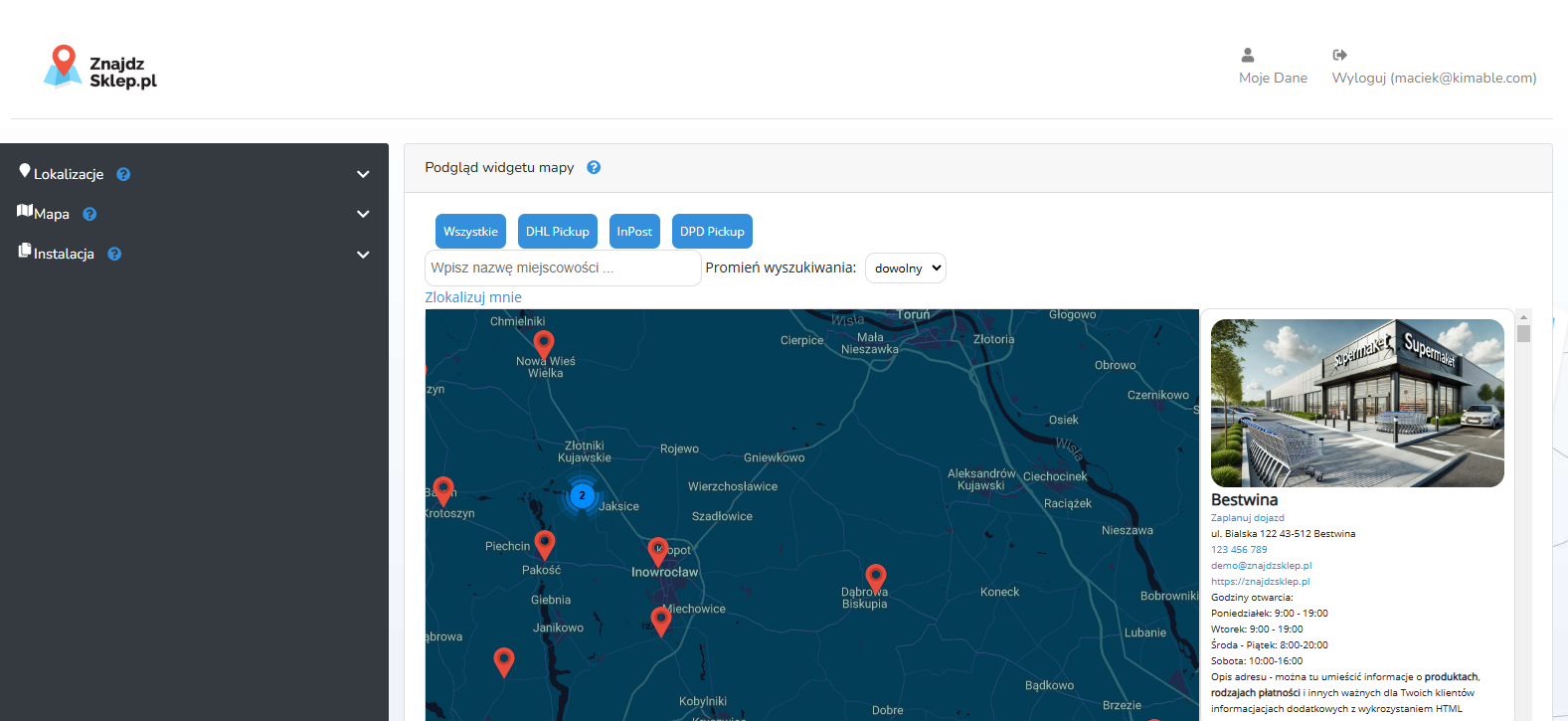
Niezbędne będzie kilka podstawowych informacji, żeby możliwe było uzupełnienie widgetu lokalizatora sklepów danymi. Po zalogowaniu zobaczysz ekran jak poniżej:

Ekran, który widzisz powyżej prezentuje informacje z konta, które ma już uzupełnione dane:
- lista lokalizacji
- wybrany silnik map - w tym przypadku Google Maps oraz dodany klucz API dla GoogleMaps (nie wiesz co to klucz API - zajrzyj na tę stronę: Korzystanie z API Google Maps)
- skonfigurowany wygląd map - ciemny motyw
- oraz wykonany szereg innych dostępnych również dla Ciebie dostosowań wyglądu lokalizatora sklepów
Jak dodać lokalizacje do lokalizatora sklepów?
W sekcji "Lokalizacje" uzupełnisz dane swoich sklepów. Najlepiej, jeśli masz je już w jakimś pliku Excel, ale możesz je też dodawać pojedynczo.
W przypadku importowania danych z pliku Excel upewnij się, że znajdują się tam kolumny zawierające:
- Nazwę punktu
- Ulicę
- Miejscowość
- Kod Pocztowy
Na podstawie adresu ustalimy współrzędne geograficzne dla każdego z punktów, żeby wiedzieć gdzie na mapie je zaprezentować. Jeśli masz już te dane (długość i szerokość geograficzną) dodaj je jako wartości w osobnych kolumnach.
Uzupełnienie pozostałych informacji dla każdego z punktów poprawi użyteczność twojego lokalizatora sklepów, więc warto przyłożyć się do ich uzupełnienia i prezentowania na stronie. Możesz dodać:
- zdjęcie punktu - ułatwia wizualne znalezienie sklepu, podaj tutaj adres internetowy zdjęcia (musi być dostępne, np. na Twojej stronie internetowej)
- opis adresu - informacja ta czasami jest niezbędna, jeśli dostęp do lokalizacji nie jest bezpośrednio przy podanym adresie (np. wejście przez bramę)
- godziny otwarcia - nic tak nie frustruje jak podjechanie pod fizyczny sklep i "pocałowanie klamki"
- informacje kontaktowe - jeśli chcesz ułatwić klientom kontakt z placówką podaj numer telefonu, czy adres email
- adres WWW - każda z Twoich placówek ma swoją stronę? Świetnie - podaj jej adres tutaj, żeby klienci mogli dowiedzieć się więcej o danym punkcie.
- opis punktu - tutaj możesz zamieścić inne dodatkowe informacje tekstowe lub wykorzystując HTML dla zwiększenia atrakcyjności; mogą to być akceptowane metody płatności, informacje o czasowych promocjach, unikalnych produktach czy usługach w tym punkcie czy innych ważnych dla Twoich klientów informacjach
- kategoria - umożliwia grupowanie punktów i późniejsze ich filtrowanie w ramach lokalizatora; np. masz punkty własne i franczyzowe i chcesz je wyróżnić - nadaj odpowiednie kategorie; masz punkty odbioru paczek różnych firm kurierskich - przypisz im odpowiednie kategorie, aby ułatwić klientom odnalezienie odpowiedniej lokalizacji
Jeśli już kręci Ci się w głowie od możliwości - nie przejmuj się - poniżej podajemy link do pliku Excel, który jest już uzupełniony danymi:
Przykładowy plik Excel z danymi punktów do lokalizatora sklepów
3. Skopiuj kod widgetu lokalizatora sklepów
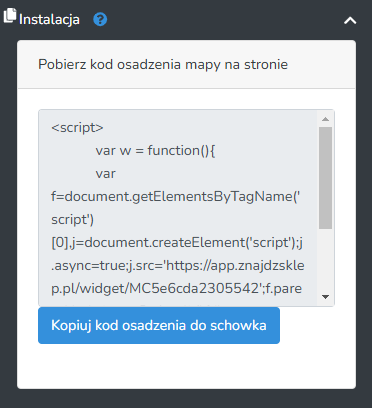
Mamy już dane lokalizacji, mamy skonfigurowany silnik map to jak teraz przenieść to na stronę internetową? Najpierw zajrzyj do sekcji "Instalacja". Tam znajdziesz kod, który trzeba będzie umieścić na Twojej stronie internetowej opartej na Wordpress.

Po prostu przyciśnij przycisk "Kopiuj kod oszadzenia do schowka", albo zaznacz całą treść i skopiuj ją.
4. Umieść kod lokalizatora sklepów na stronie internetowej
W ramach edycji stron opartych o Wordpress możliwe jest wstawianie własnego kodu HTML. Właśnie z tej funkcji musimy skorzystać, aby osadzić nasz skonfigurowany lokalizator sklepów.
- Wejdź w tryb edycji strony lub posta w ramach Twojej strony Wordpress.
- Dodaj blok i wybierz typ bloku "Niestandardowy HTML"
- Wklej skopiowany wcześniej kod lokalizatora sklepów
- I voila - gotowe!
Teraz wystarczy opublikować w Wordpress zmiany treści i lokalizator będzie dostępny w ramach posta lub podstrony. Jeśli będziesz miał z tym problemy, skontaktuj się z nami: ZnajdzSklep.pl - pomoc - chętnie pomożemy.
